- Webエンジニアについて学ならどのスクールがおすすめ?
- Webエンジニアに必要なスキルを身につけて転職・副業がしたい!
と思っていませんか?
Webエンジニアの基礎から実務スキルを身につけることができるスクールを受講することで、転職も有利になりやすく、副業として案件を獲得できるようになりますよ!

この記事では、おすすめのWebエンジニアスクールのおすすめ11選を紹介します。
それぞれの学習内容や料金・サポートをまとめたので、Webエンジニアスクールを検討している人は読んでみてください!
Webエンジニアスクールのおすすめ11選
就職・転職におすすめ!
- ディープロ
本気でエンジニアを目指す方のためのプログラミングスクール! - RareTECH
市場価値の高いエンジニアになりたい人におすすめ! - CodeCamp
オンライン・マンツーマン指導のプログラミングスクール - CODEGYM
少人数制で挫折率が低い!就職・転職におすすめ! - GEEK JOB

第二新卒/フリーター向け!無料のプログラミング学習&就職支援サービス - RUNTEQ
Webエンジニアとしてベンチャー企業に就職・転職したい人向け
副業・フリーランスとして活躍したい人におすすめ!
- 僕のAIアカデミー
最短1ヶ月でAIを使った収益化可能な技術を習得できる! - WithCode(ウィズコード)
実案件を通してクライアントワークも学べる - ディラボ
開発現場で即戦力になれるスキルが身に付く!
対面授業で学習したい人におすすめ!
- クリエイターズファクトリー
デザインやマーケティングも学びたい人におすすめ! - .Pro Web Expertコース
未経験からプロになれるプログラミング・デザインスクール!
おすすめのWebエンジニアスクール1:ディープロ

ディープロは、未経験から開発エンジニアとして就職し、活躍してきたディープロの代表自らの経験を活かし、未経験者から本気でエンジニアになりたい人のための学習サポートとして、2015年にできたプログラミングスクールです。
2018年には、ディープロの授業が経済産業省の「第四次産業革命スキル習得講座」にも認定されています。
実践的な教材や講師の質が認められ、大手法人研修も請け負っているところも特徴の1つです。
| 学習内容 | ・HTMLやCSS、JavaScript、Rubyなどのプログラミング ・ログインシステムやアソシエーションなどのチューニング ・入門Termや基礎Termで学んだことの応用 |
| こんな人におすすめ | ・本気でWEBエンジニアになりたい方 ・仲間と一緒に学習したい方 ・就職活動までしっかりサポートしてほしい方 |
| 学習期間 | 4ヶ月 |
おすすめポイント!
- 実践的なカリキュラム!
実際の開発環境を想定し、朝10時から夜19時までリモート(バーチャル教室)で学習を行います - 就職サポート!
受講中から卒業して納得する就職先が見つかるまで10ヶ月間利用が可能です
無料相談はこちら!
おすすめのWebエンジニアスクール2:RareTECH

RareTECHは、2年間のカリキュラムで市場価値が高く、希少性の高いエンジニアになるためのエンジニアスクールです。
現役のエンジニアかつ有名企業で活躍する希少性の高いエンジニアによる講義や質問ができるため、エンジニアとして高年収・ハイキャリアを目指したい人におすすめです。
| 学習内容 | ・Linux ・ネットワーク ・インフラ・プログラミング・ウェブシステム・セキュリティ・アーキテクティング・AI/データサイエンス・UI/UX |
| こんな人におすすめ | ・高年収・ハイキャリアのエンジニアを目指したい ・現役で活躍するエンジニアの講義を受けたい・質問したい ・転職後もスキルアップのために学習したい |
| 学習期間 | 2年間 |
おすすめポイント!
- 2年間のカリキュラムで市場価値の高いエンジニアを目指せる!
- 転職後も学習を続けることでスキルアップができる
- 現役で活躍している希少性の高いエンジニアによる講義・質問ができる
無料相談はこちら!
おすすめのWebエンジニアスクール3:CODEGYM

CODEGYMは、オンライン・少人数制で挫折率が低いWebエンジニアスクールです。
日本で初めて「出世払い」の仕組み(ISA)を取り入れており、転職に成功した場合に限り年収の一定割合を後払いで払う契約(所得分配契約)なので、すぐに受講料を用意できなくても気軽に始めることができます。
短期集中型で学習するフルタイムコースと仕事をしながら学習するパートタイムコースがあるため、自分に合った学習ペースを選ぶことができます。
就職率100%(2022年4月時点)なので、エンジニアとして就職・転職したい人におすすめです。
| 学習内容 | ・HTML・CSS ・PHP ・データベース ・JavaScript ・Laravel ・品質管理、ネットワーク、サーバー ・AWS ・情報セキュリティ ・チーム開発 |
| こんな人におすすめ | ・少人数で挫折しにくい環境で学びたい ・エンジニアとして就職・転職したいという強い意志がある |
| 学習期間 | フルタイムコース:40時間/週×20週間 パートタイムコース:20時間/週×40週間 |
おすすめポイント!
- 少人数だから挫折しにくい!
- 継続できるよう、専属のコミュニティマネージャーがサポート!
- 就職・転職に強い
- 未経験で採用している企業を紹介してくれる!
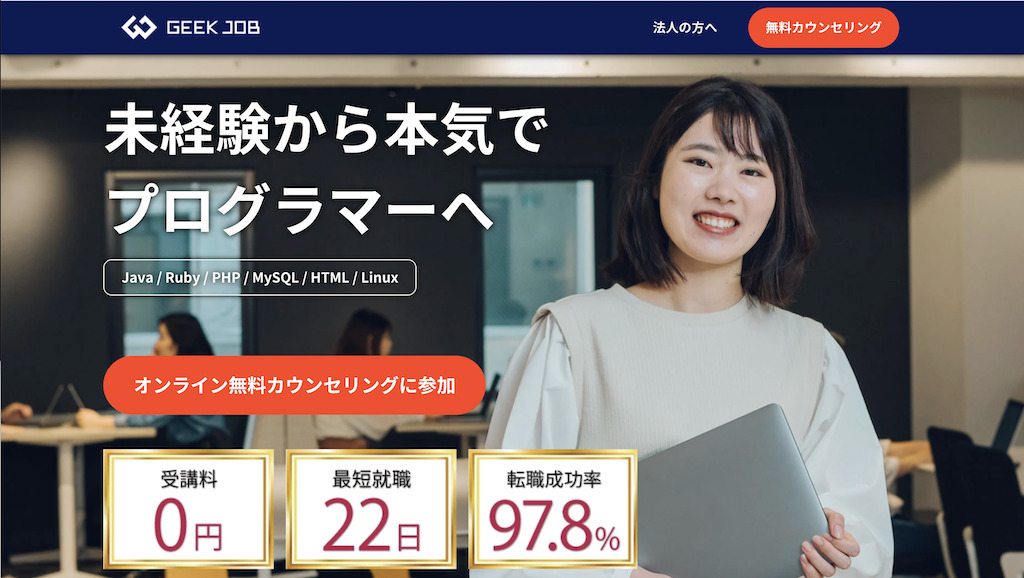
おすすめのWebエンジニアスクール4:GEEK JOB

GEEK JOBは、20代のフリーター・第二新卒向けの無料で受けられるプログラミング学習&就職支援サービスです。
参加者の71.6%はパソコン初心者からスタートし、転職成功率は95.1%という高い実績があります。
未経験に優しい設計で挫折しないカリキュラムをオンラインで現役エンジニアによる個別指導&質問し放題で学習することができます。
また、転職に有利になるポートフォリオ・制作物の作成や、未経験歓迎の求人の紹介、選考対策など、就職・転職に向けた徹底的なサポート体制が整っています。
選考対策では、面接のロールプレイングから実際の仕事を体験するアクティビティを取り入れており、 選考突破方法だけでなく、就業後にも役に立つ働き方を身につけることができます。
| 学習内容 | Java / Ruby / PHP / MySQL / HTML / Linux |
| こんな人におすすめ | ・未経験からエンジニアとして就職・転職したい20代 ・就職サポートが充実したスクールを選びたい方 |
| 料金プラン | 無料 |
おすすめポイント!
- 無料で学習・就職サポートを受けられる!
- 未経験でも挫折しにくいカリキュラムで学習できる
- 現役エンジニアによる個別指導&質問し放題
- 就職・転職に向けたサポートが充実!
- 未経験可の求人を紹介してくれる
- 選考でアピールできるポートフォリオの作成をサポート
- 模擬面接や開発現場の体験アクティビティができる
おすすめのWebエンジニアスクール5:RUNTEQ

RUNTEQは、Webエンジニアに本当に必要とされるスキルを学ぶことができる本格派の実践型プログラミングスクールです。
Webエンジニア以外のエンジニアになりたい方や、教養で勉強したい人ではなく、Webエンジニアの中でもスタートアップ企業やベンチャー企業など少人数の会社に就職したい方に向けの現場に近いカリキュラムです。
新規アプリ開発だけでなく、既存サービスのバグ修正や新機能追加などの現場で必須のコードリーディングなどを時間をかけて学ぶことで、Webエンジニアとして自走できる力を身につけることができます。
| 学習内容 | ・1000時間の学習で「現場でひとりで開発できるレベル」の技術力が身につく ・様々な場面に対応したカリキュラム ・ポートフォリオの作成 |
| こんな人におすすめ | ・Webエンジニアとしてスタートアップ企業やベンチャー企業に進みたい方 ・自分の力でWebエンジニアリングができるようになりたい方 |
| 学習期間 | 9ヶ月(1000時間) |
おすすめポイント!
- 実際の現場業務に踏み込んだ学習内容!
新規アプリ開発や、既存のサービスのバグ修正や新機能追加といった様々なシーンに対応できる力が身に付きます - 自走力を身につけられる!
プログラミングの考え方や自分で説いていく方法を学ぶことを大切にしています
無料相談はこちら!
おすすめのWebエンジニアスクール6:Code Camp

CodeCampは、オンライン・プログラミングスクールです。
プログラミングの習得とWebデザインの習得を同時に行うことができます。
現役エンジニアから実践的なスキルを学ぶことができることから、満足度94.6%。
マンツーマン指導で、オンラインでの受講なので、自分のペースで着実に学ぶことができます。
また、就職、転職やキャリアについての相談が無料でできるところも1つのポイントです。
【Webマスターコースの場合】
| 学習内容 | ・初心者から Web サービス開発ができるようになる ・オリジナル EC サイト制作を通じて実践的な技術を習得 |
| こんな人におすすめ | ・プログラミング経験0から、自前でwebサイトを作れるスキルを習得したい ・就職や転職で差別化できるITスキルを身につけたい ・業務でwebサイトの作成やwebサービスの運営に関わる |
おすすめポイント!
- 週のレッスン回数無制限!
レッスン対応時間が7時〜23時40分なので、受講しやすくなっています - 講師の指名が可能!
選考や評価制度を受けた現役エンジニアが講師なので安心!
おすすめのWebエンジニアスクール7:僕のAIアカデミー

僕のAIアカデミーは、最短1ヶ月でAIを使った収益化を可能にする技術習得ができる、実践型のアカデミーです。
レベル別カリキュラムがあることや講師の密な個別指導を受けられることから、AIスキルに自信のない方も安心して受講できます。実務で通用するスキルに特化しているため、収入に直結する技術習得を目指せることも特徴です。
無料相談会もあるので、利用を検討している方は是非申し込んでみてください。
| 学習内容 | ChatGPTや画像生成AI/動画生成AI/プレゼン資料作成など収入に直結するスキル |
| こんな人におすすめ | ・今の仕事に将来性などの不安、不満がある ・副業のためにスキルや自信を身につけたい |
おすすめポイント!
- 手厚い学習サポート!
- プロ講師に個別相談ができる
- 課題添削や学習者の交流会も活用できる
- 始めやすく負担の少ない受講!
- 安定したインターネット接続と動画視聴可能な端末があればOK
- プログラミング知識のない初心者でも安心のカリキュラム
おすすめのWebエンジニアスクール8:With Code

【WithCode(ウィズコード)】は、Web制作会社が運営するWebエンジニアスクールです。
Web制作会社での実務経験のあるエンジニアから指導を受けることができ、さらに卒業後には実案件を通して学習段階では学ぶことが難しいクライアントワークを学ぶことができます。
案件獲得に必要な実績や転職時のポートフォリオとして活用することができるため、副業や転職に活かしたいという方にもおすすめです。
| 学習内容 | 開発言語:HTML/CSS、Java Script、jQuery、PHP/WordPress WEB制作の知識:SEO、Domain/Server 制作ツール:Figma、CLI/Git、Adobe XD など |
| こんな人におすすめ | ・卒業後にすぐに副業・フリーランスとして活躍できるようになりたい ・学習コストをなるべく抑えたい |
おすすめポイント!
- Web制作会社での実務経験豊富なエンジニアが指導!
- 実務で必要なスキルを学習することができる
- 卒業後は実案件を通じてクライアントワークを学べる
- 制作会社が運営するから実案件の紹介が可能!
- 納品までのサポートが充実
あわせて読む:WithCodeの評判はどう?利用者の口コミを紹介!
おすすめのWebエンジニアスクール9:ディラボ

ディラボは、未経験から受託開発の現場で活躍できるようになることを目指す、実践型のプログラミングスクールです。
ただポートフォリオを制作するだけでなく、顧客の要望のヒアリング、システムやアプリケーションの仕様や設計、コーディングまで実践的に学習することができ、受託開発の現場で必要なスキルを身につけることができます。
| 学習内容 | ・Java言語、フレームワーク、SQLについて ・疑似チーム開発 ・卒業制作 |
| こんな人におすすめ | ・卒業後にすぐに受託開発の現場で活躍できるようになりたい ・少人数で本気度の高い人が集まった環境、質問しやすい環境で学習したい |
| 学習期間 | 短期集中コース:12週 Expertコース:24週 |
おすすめポイント!
- 現場で活躍するための徹底指導!
- 顧客の要望のヒアリング、システムやアプリケーションの仕様や設計、コーディングまで実践的に学習できる
- チームでの開発を経験することができる
- 受講定員は1期につき10名!
- 本気度が高い人が集まった環境で学習できる
- 少人数だから質問がしやすい
おすすめのWebエンジニアスクール10:クリエイターズファクトリー

クリエイターズファクトリー![]() は、仕事に繋がるまで無期限でサポートを受けられるWebスクールです。
は、仕事に繋がるまで無期限でサポートを受けられるWebスクールです。
授業アーカイブは無期限・見放題で、質問も無制限・期限なしで利用できます。他にも転職や副業のサポート、受講生同士のコミュニティもあるので、Web制作を理解し切り、お仕事に繋がるまでまで半永久的に学習・サポートを受けることができます。
Web制作のスキルを実務レベルで身につけることができ、Webデザインやマーケティング、ビジネスの視点も学習できます。
| 学習内容 | ・Webデザイン ・プログラミング(HTML/CSS、JavaScript、WordPress) ・マーケティング・ビジネスの視点 ・チーム制作 |
| こんな人におすすめ | ・デザインからコーディングまで学びたい ・転職や副業など、Web制作を仕事にしたい |
| 学習期間 | 無期限 |
おすすめポイント!
- Web制作に必要な、Webデザイン、コーディング、マーケティング・ビジネス、チーム制作をトータルで学ぶことができる!
- 無期限・無制限で学習・サポートが受けられる!
- 授業アーカイブや教材サイトの200時間以上の動画が見放題・無期限
- 期限なしで質問し放題
- 転職や副業のサポートが無期限
無料相談はこちら!
おすすめのWebエンジニアスクール11:.PRO

Pro Web Expertコースは、未経験からプロになれるプログラミング・デザインスクールです。
ただプログラミングやデザインが出来るのではなく、企業が求める実践型クリエイターの輩出を目的としています。
.PROは対面授業にこだわっています。対面で講師とコミュニケーションを取ることで、伝えにくい内容をきちんと伝えたり、カリキュラムから派生した技術を身につけたりすることができます。
| 学習内容 | ・Python ・Git 入門 ・API開発 ・DX |
| こんな人におすすめ | ・超実践的に知識や技術を身につけたい方 ・講師と密なコミュニケーションを取りたい方 |
| 学習期間 | 2ヶ月 |
おすすめポイント!
- 対面授業できちんと教えてもらえる安心感!
モチベーションを落とすことなく、学び続けることができます - 少数精鋭の講師陣
現場のノウハウを持った講師は、カリキュラムに対する理解が深く、詳細な指導もその場で対応が可能です
無料相談はこちら!
未経験からWebエンジニアになるにはWebエンジニアスクールに通うべき?
Webエンジニアになるには、Webエンジニアスクールに通う必要はあるの?未経験からだと転職は難しい?と思う方も多いのではないでしょうか。
Webエンジニアの求人簿集の中には未経験OKのものもあり、PCスキルさえあれば転職は可能です。
しかし、Webエンジニアは人気の職種であるため、難しい場合もあり、全くの未経験だと希望の会社から内定をもらえないこともあります。
なので、なるべくいい条件の会社に転職したい、転職を成功させたいという人にはWebエンジニアスクールでWebエンジニアの知識を学習したり、実際に広告の運用をやってみることをおすすめします。

Webエンジニアスクールで学習することで、Webエンジニアの基礎が身につくだけでなく、仕事に対する意欲を伝えることにも有効です!
未経験からWebエンジニアになりたいならスクールで学習しよう!
この記事では、未経験からWebエンジニアになりたい人向けて、Webエンジニアスクールのおすすめ7選を紹介しました。
Webエンジニアスクールは、それぞれ受講形態や学習できる内容、学習期間などが異なります。自分に合った最適なスクールを見つけるためにも、複数社の無料相談や説明会に参加してみましょう!
就職・転職におすすめ!
- ディープロ
本気でエンジニアを目指す方のためのプログラミングスクール! - RareTECH
市場価値の高いエンジニアになりたい人におすすめ! - CodeCamp
オンライン・マンツーマン指導のプログラミングスクール - CODEGYM
少人数制で挫折率が低い!就職・転職におすすめ! - GEEK JOB

第二新卒/フリーター向け!無料のプログラミング学習&就職支援サービス - RUNTEQ
Webエンジニアとしてベンチャー企業に就職・転職したい人向け
副業・フリーランスとして活躍したい人におすすめ!
- 僕のAIアカデミー
最短1ヶ月でAIを使った収益化可能な技術を習得できる! - WithCode(ウィズコード)
実案件を通してクライアントワークも学べる - ディラボ
開発現場で即戦力になれるスキルが身に付く!
対面授業で学習したい人におすすめ!
- クリエイターズファクトリー
デザインやマーケティングも学びたい人におすすめ! - .Pro Web Expertコース
未経験からプロになれるプログラミング・デザインスクール!

IT業界への転職に役立つおすすめの転職エージェントについて知りたい方は、以下の記事もあわせて読んでみてください!